又到一年抢票时,各种抢票软件的肆虐让12306不堪重负,最近这几天12306频繁的更换手段来阻止抢票软件。
先来吐槽一下红红的验证码,过年的时候都喜欢用红色来喜庆一下,12306也深刻的表达了他的喜悦之情,又红又大的验证码啊,不过到底跨越了几个维度呢?看起来晕晕的,感觉像在时空里穿梭。 科学告诉我们,牛是色盲,分不出来颜色,但是伟大的黄牛们不是,不知道黄牛们看到鲜红的验证码之后会不会疯了一样的撞向显示器?那场面一定非常壮观
科学告诉我们,牛是色盲,分不出来颜色,但是伟大的黄牛们不是,不知道黄牛们看到鲜红的验证码之后会不会疯了一样的撞向显示器?那场面一定非常壮观
很快红色的验证码消失了,但是,在抢票的每一步都加了一个验证,过滤掉抢票软件提交的请求,来具体分析一下这些验证和跃过验证的方法吧。
从登陆页面开始,之前的模拟登陆还是非常简单的,提交用户名,密码,验证码,通过就OK了,增加验证之后需要多请求一个脚本并计算,先来分析登陆的步骤。
第一步、获得cookie中的JSESSIONID和BIGipServerotn,请求页面:https://kyfw.12306.cn/otn/,响应的header中有Set-Cookie值,拿到需要的两个就好了,这个比较简单,不上图了。
第二步、请求登陆页https://kyfw.12306.cn/otn/login/init,最新改版之后这个页面中多了一个内容,多加载了一个js文件,这个文件可是有大用处的。加载的地方见下图:

这个文件的名字是一直变的,需要在下载登陆页的时候直接获得,看一下脚本里面什么内容吧,代码有点长,我分开来分析吧,页面加载完成后执行了这一段
- $(document).ready(function() {
- (function() {
- var dobj = new Object();
- dobj['jsv'] = window.helperVersion;
- jq({url: '/otn/dynamicJs/shxtbrm',data: dobj,type: 'POST',success: function(data, textStatus) {
- },error: function(XMLHttpRequest, textStatus, errorThrown) {
- }});
- var form = document.forms[0];
- var oldSubmit;
- if (null != form && form != 'undefined' && form.id == 'loginForm') {
- formform.oldSubmit = form.submit;
- submitForm = function() {
- var keyVlues = gc().split(':');
- var inputObj = $('<input type="hidden" name="' + keyVlues[0] + '" value="' + encode32(bin216(Base32.encrypt(keyVlues[1], keyVlues[0]))) + '" />');
- var myObj = $('<input type="hidden" name="myversion" value="' + window.helperVersion + '" />');
- inputObj.appendTo($(form));
- myObj.appendTo($(form));
- delete inputObj;
- delete myObj;
- }
- } else {
- submitForm = function() {
- var keyVlues = gc().split(':');
- return keyVlues[0] + ",-," + encode32(bin216(Base32.encrypt(keyVlues[1], keyVlues[0]))) + ":::" + 'myversion' + ",-," + window.helperVersion;
- };
- }
- })();
- });
-
在loginForm里面增加了两个输入框,有key值、value值和myversion的值,key、value这两个值是通过调用gc().split(':')得到的,myversion值好像没做什么验证。gc()方法到底干了什么呢?来看一下gc()方法
- function gc() {
- var key = 'MTAyOTA5';
- var value = '';
- var cssArr = ['selectSeatType', 'ev_light', 'ev_light', 'fishTimeRangePicker', 'updatesFound', 'tipScript', 'refreshButton', 'fish_clock', 'refreshStudentButton', 'btnMoreOptions', 'btnAutoLogin', 'fish_button', 'defaultSafeModeTime', 'ticket-navigation-item'];
- var csschek = false;
- if (cssArr && cssArr.length > 0) {
- for (var i = 0; i < cssArr.length; i++) {
- if ($('.' + cssArr[i]).length > 0) {
- csschek = true;
- break;
- }
- }
- }
- if (csschek) {
- value += '0';
- } else {
- value += '1';
- }
- var idArr = ['btnMoreOptions', 'refreshStudentButton', 'fishTimeRangePicker', 'helpertooltable', 'outerbox', 'updateInfo', 'fish_clock', 'refreshStudentButton', 'btnAutoRefresh', 'btnAutoSubmit', 'btnRefreshPassenger', 'autoLogin', 'bnAutoRefreshStu', 'orderCountCell', 'refreshStudentButton', 'enableAdvPanel', 'autoDelayInvoke', 'refreshButton', 'refreshTimesBar', 'chkAllSeat'];
- var idchek = false;
- for (var i = 0; i < idArr.length; i++) {
- if ($('#' + idArr[i])[0]) {
- idchek = true;
- break;
- }
- }
- if (idchek) {
- value += '0';
- } else {
- value += '1';
- }
- var attrArr = ['helperVersion'];
- var attrLen = attrArr ? attrArr.length : 0;
- var attrchek = false;
- for (var p in parent) {
- if (!attrchek) {
- for (var k = 0; k < attrLen; k++) {
- if (String(p).indexOf(attrArr[k]) > -1) {
- attrchek = true;
- break;
- }
- }
- } else
- break;
- }
- for (var p in window) {
- if (!attrchek) {
- for (var k = 0; k < attrLen; k++) {
- if (String(p).indexOf(attrArr[k]) > -1) {
- attrchek = true;
- break;
- }
- }
- } else
- break;
- }
- var styleArr = ['.enter_right>.enter_enw>.enter_rtitle', '.objbox td'];
- var stylechek = false;
- if (styleArr && styleArr.length > 0) {
- for (var i = 0; i < styleArr.length; i++) {
- var tempStyle = $(styleArr[i]);
- if (tempStyle[0]) {
- for (var k = 0; k < tempStyle.length > 0; k++) {
- if (tempStyle.eq(k).attr('style')) {
- stylechek = true;
- break;
- }
- }
- }
- }
- }
- if (stylechek) {
- value += '0';
- } else {
- value += '1';
- }
- var keywordArr = [{key: ".enter_right",values: ["亲", "抢票", "助手"]}, {key: ".cx_form",values: ["点发车", "刷票"]}, {key: "#gridbox",values: ["只选", "仅选", "checkBox", "checkbox"]}, {key: ".enter_w",values: ["助手"]}];
- var keywordchek = false;
- if (keywordArr && keywordArr.length > 0) {
- for (var i = 0; i < keywordArr.length; i++) {
- var kw = keywordArr[i];
- if (fw(kw)) {
- keywordchek = true;
- break;
- }
- }
- }
- if (keywordchek) {
- value += '0';
- } else {
- value += '1';
- }
- if (value.indexOf('0') > -1) {
- aj();
- }
- return key + ':' + value;
- }
首先是一个key值的声明,这个就是我们要的key值,value值的计算比较有意思,结果应该是一个四位的字符串,每一位有0或1两个值,计算时找页面上的css属性,id属性,style属性和关键字属性,这四个属性对应结果中的四位,如果发现有对应的属性那么该位上为0,否则为1。这样计算的目的是为了过滤掉抢票助手或插件的提交,能找到插件的这些属性列举出来也算是下了一番功夫了,所以12306的技术人员对市面上的抢票工具也非常熟悉啊!矛和盾的故事好玩吗?回到主题,这里value计算的结果希望的值是1111,中枪的插件们应该怎么改知道了吗?赶快更新吧。
再看看第一段代码里拿到key和value之后加的第一个输入框,input框的name是key的值,这个很简单,value将拿到的key、value一起做各种加密、编码啊,看这句:
- encode32(bin216(Base32.encrypt(keyVlues[1], keyVlues[0])))
具体做了什么自己看脚本分析吧,我做的比较简单,拿到脚本中的key值,value值直接四个1,即‘1111’,执行一下脚本得到的结果就对了。
- public static String runSecretKeyValueMethod(String mark,String jsStr) throws FileNotFoundException, ScriptException {
- ScriptEngineManager sem = new ScriptEngineManager();
- ScriptEngine se = sem.getEngineByExtension("js");
- se.eval(jsStr);
- String value = (String) se.eval("eval(\"encode32(bin216(Base32.encrypt('1111','"+mark+"')))\")");
- logger.info("secret value = " + value);
- return value;
- }
第三步、获得验证码并验证。登录时验证码图片对应的地址是这个https://kyfw.12306.cn/otn/passcodeNew/getPassCodeNew?module=login&rand=sjrand&
拿到图片是用ocr识别还是手动输入自己选择吧,ocr识别率还是偏低的,而且12306再来一次斗黄牛,出现奇葩的验证码就更不好识别了。验证是否正确的地址是:https://kyfw.12306.cn/otn/passcodeNew/checkRandCodeAnsyn,参数 randCode:验证码的值,rand:sjrand(固定值)randCode_validate:()空
这里是一个验证码过期的结果,看到返回的格式就好了,这却的结果result应该是"1".
- {"validateMessagesShowId":"_validatorMessage","status":true,"httpstatus":200,"data":{"result":"0","msg":"randCodeExpired"},"messages":[],"validateMessages":{}}
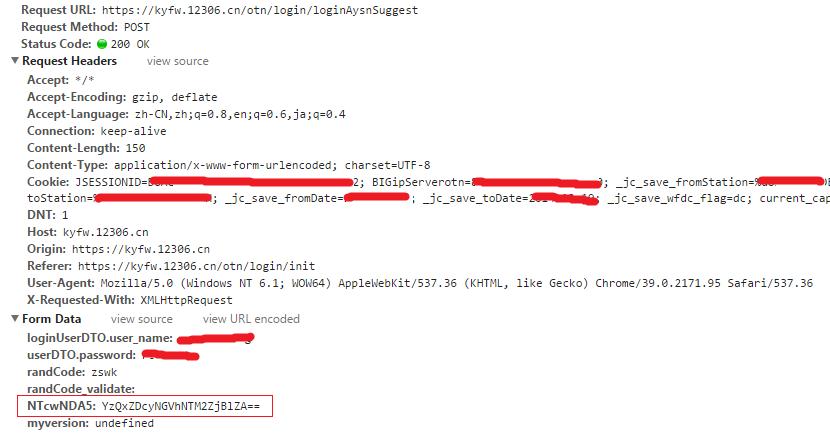
第四步、用户名、密码输入,验证码和第二步中的key、value值都拿到了,那么我们向12306发起猛攻吧,请求的地址和参数见下图:

红色框框起来的就是第二步获得的key和value值,这里有可能失败的,判断一下返回的结果,最近经常发现“非法请求”啊,如果发现非法请求了,重新获得key、value和验证码。这一步完成之后还没结束,最后还要请求一下这个地址:https://kyfw.12306.cn/otn/login/userLogin,参数就一个"_json_att",值为空。这样应该就可以登陆了。
这篇博客到这里才刚搞定登录,后面刷票、下订单之类的还有很多,慢慢更新吧,先到这里了。






相关推荐
抢票软件的12306java实现,抢票软件的12306java实现,抢票软件的12306java实现,抢票软件的12306java实现,抢票软件的12306java实现,抢票软件的12306java实现,
12306抢票抢票抢票抢票
大家抢票都抢的很痛苦吧,我也是,所以最近专门开发了一款自动抢票软件,希望能帮到大家,谢谢
12306 火车票 抢票 软件,具有快速和强大的抢票能力; 12306 火车票 抢票 软件 功能完善,设计美观
新12306网站实现自动抢票功能.docx
12306 抢票助手 - Java版
12306抢票助手!12306抢票助手!12306抢票助手!12306抢票助手!
12306抢票逻辑与代码实现
研究了下12306铁路抢票软件写法, 要回去过年了,写了一半只能停止! 已实现部分功能 ! delphi7用了几年,delphi2010这是第一次用。主要还是jQuery在做!
12306抢票脚本
12306 抢票助手C#源码
12306 火车票 最新 登陆 抢票
12306抢票专家是UC浏览器打造的一款最新火车票抢票软件,12306抢票专家是一款能够帮助你抢到回家车票的神器。目前12306抢票专家的全部功能已集成在UC浏览器内,用户下载打开本软件后,在右上方插件栏搜索”抢票专家...
c#版12306抢票软件源码分享,保证可以正常运行,不过目前不能用于抢票,因为12306网站修改了验证码规则(点击图片的验证码)以后就不能用了,但可以在此源码基础上加以改进,达到可以使用的目标。
这是一款免费的12306抢票工具,软件基础功能免费使用,只为方便大家出行、中间不产生任何费用、不收集用户任何敏感信息、无毒。 软件已实现: 支持账号登录(过期自动登录)、扫码登录 支持切换账号登录 自动打码...
2015年最新免费的火车票抢票神器,全自动抢火车票,只需设置完成即可,升级vip更加可以获得云识别功能,自动识别图片验证码,妈妈再也不用担心我过年回不去了
一、运行环境: 基于python2.7 二、原理: 图像识别基于tesseract 数据抓包使用httpwatch, ...1. 压力下的抢票测试, fixbug 2. 寻找最优server ip 3. httplib 的接口需要封装,包括重连机制 4. 优化不必要的请求
12306自动抢票软件.zip
分流抢票软件,很给力,抢票,12306Bypass_1.10.70.zip